miscellaneous question
-
Hello jkandasa
thank you for your pedagogical patienceBut the gateway, basically, its primary function is a bridgehead between the constellation of sensors MyS and MyC.
it doesn't have to be a node,
and for "This is just an indicator" for me Green=cool, Red=danger ..... an Orange for "you have seen"

on the other hand not being able to use this feature of the "no data" indicator routine is a shame.
Can you use it for a time stamp to monitor the nodes?
Yes MyController is good ... More questions soon

Thanks
-
@JeeLet said in miscellaneous question:
But the gateway, basically, its primary function is a bridgehead between the constellation of sensors MyS and MyC.
it doesn't have to be a node,MySensors gateway can be a node too. So we have created a node with id
0. Example: https://forum.mysensors.org/topic/4765/the-sensor-network/41and for "This is just an indicator" for me Green=cool, Red=danger ..... an Orange for "you have seen"

To understand quickly I mentioned that it is just an indicator. beyond this, you can trigger a task based on the node status change.
example: perform gateway reload if there is a node status changed to down(in mysensors node 0), send telegram, etc.,on the other hand not being able to use this feature of the "no data" indicator routine is a shame.
I do not get this question. Can you please elaborate?
Can you use it for a time stamp to monitor the nodes?
Node status updated using lastSeen. When there is a message received for the node, LastSeen has been updated.
-
Ouch
the translation of the languages, or the puns are not clear
I simplify my text, and also you have partly answered my question.
how to use "LastSeen"
. to make an action. but how?
. the value can it be put in a widget, for a synoptic with the dashboard
( to have a dashboard of some elements of the system, monitoring on a single page of several different families, states and temperatures
the concept of
synoptic
supervisorto have on the same page, an overview of the important elements.
. System alarms (MyS, status of nodes and other elements)- Equipment alarms (house, temperatures, intrusion ...)
-
@JeeLet It is possible to put the node status on the dashboard, select
Noderesource and use the keystate.status. To know other possible keys just look at node edit page and yaml view. nested keys can be formed with. -
I still don't understand some of the subtleties of MyController

I tested as you say, but nothing works.
the Yaml file
title: Panel Title showTitle: true scrollbarDisabled: false static: false type: widget_control_panel layout: w: 28 h: 54 x: 0 'y': 90 config: resource: filters: metricType: binary type: field resources: - control: config: options: state.status: '' type: options_tab resource: nameKey: stat56 quickId: GwCan.56 type: node - control: config: options: state.status: '' type: options_tab resource: nameKey: stat55 quickId: GwCan.55 type: node tableView: true type: mixed_controlputting the status of the nodes and gateway on the dashboard is a good thing.
-
@JeeLet I will try to document MyController things,
for now you can go with the followings, It shows list of nodes and gateways,
If you want to display on the mixed resources, I can give an example, let me knowNodes
id: 8cd43dbd-b873-4712-b855-789a6501e673 title: Nodes Status showTitle: true scrollbarDisabled: false static: false type: widget_utilization_panel layout: w: 33 h: 117 x: 31 'y': 0 config: resource: displayName: true filter: {} filterType: detailed_filter isMixedResources: false limit: 10 nameKey: name quickId: '' resources: [] roundDecimal: 0 timestampKey: lastSeen type: node unit: '' valueKey: state.status table: displayStatusPercentage: false hideBorder: false hideStatusColumn: true hideValueColumn: false maximumValue: 100 minimumValue: 0 thresholds: {} type: tableGateways
id: bf2e078a-b4eb-4df2-b119-773ae47909ef title: Gateway Status showTitle: true scrollbarDisabled: false static: false type: widget_utilization_panel layout: w: 31 h: 118 x: 64 'y': 0 config: resource: displayName: true filter: {} filterType: detailed_filter isMixedResources: false limit: 10 nameKey: id quickId: '' resources: [] roundDecimal: 0 timestampKey: state.since type: gateway unit: '' valueKey: state.status table: displayStatusPercentage: true hideBorder: false hideStatusColumn: true hideValueColumn: false maximumValue: 100 minimumValue: 0 thresholds: {} type: table
-
Thank you @jkandasa
it's very good like that , it works well
I put at 10minute /Node State Updater/ Execution Interval
"I'll try to document things MyController," ... yes the Labels / Key /Value part
. what tree structure
. family ? structure ???
. how to use them ?? create them ?? -
@JeeLet said in miscellaneous question:
. what tree structure
. family ? structure ???
. how to use them ?? create them ??You can refer the source code for all the keys. I will create document for this. but it will time

-
Hello jkandasa
It's been a long time, I hope you are well.
a question about the visualization of the curves of measurements.
On my Dashboard I have to add a widget to visualize the values with the
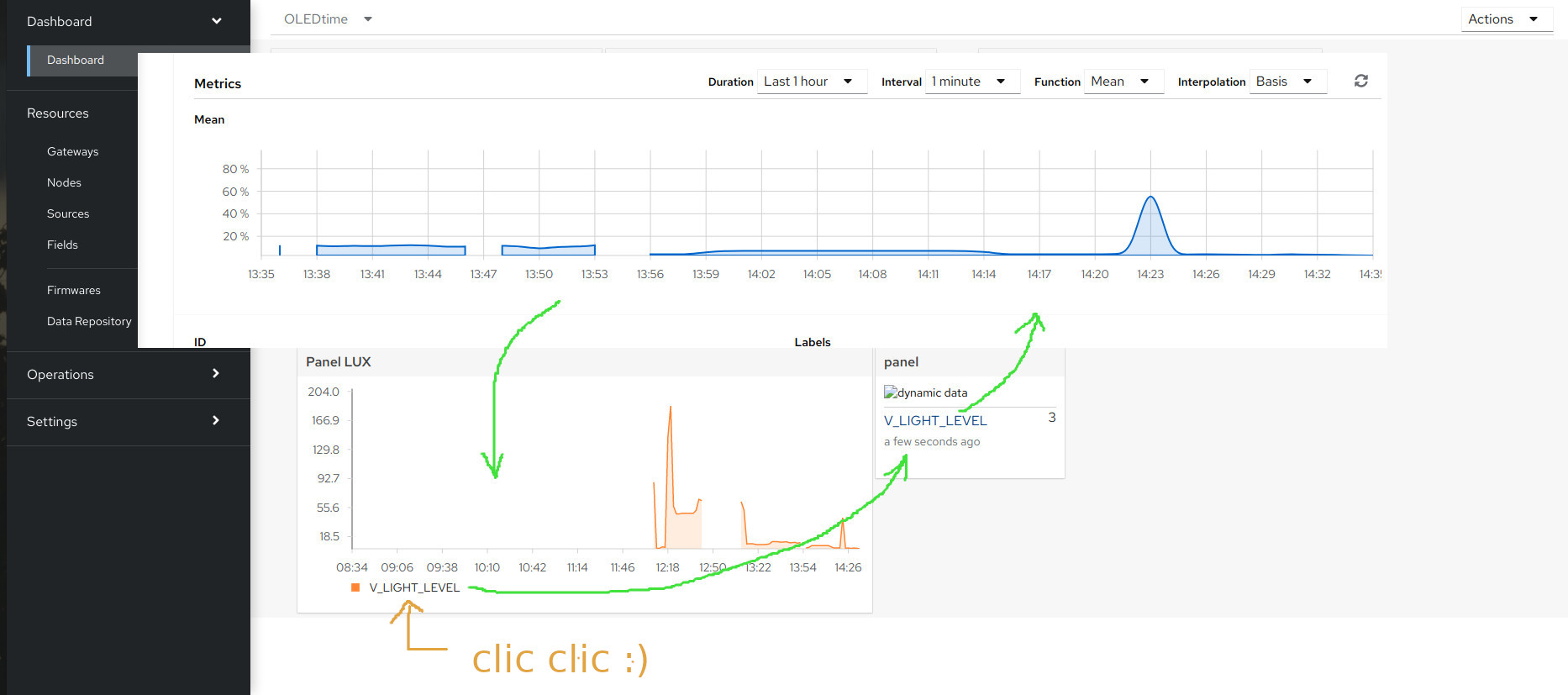
"Field Details" which is more flexible to use.here is an image for the explanation

In the example, there is no way to do it by clicking on the element
V_LIGHT_LEVEL element of the "LuX panel"?Thanks
-
unnecessary message is cumbersome
... Delete .....

-
your issue could be in a number of places but if it helps for the BH1750 sensor I use V_LEVEL and S_LIGHT_LEVEL
MC does not need to know what the units are as you can change this to whatever you want.
-
Hello
I just realized that I've done something wrong

S_LIGHT_LEVEL --- to ---> S_LEVELthank you skywatch for cleaning my glasses
-
there are days that are not easy
the Lux Unit does not want to be considered
the part of the Yaml filefieldId: V_LEVEL name: V_LEVEL metricType: gauge_float .... unit: '' <------ ???? labels: ms_node_id: '58' ms_sensor_id: '5' ms_type: '37' ms_type_string: V_LEVELI give it the "Lux" value but it doesn't keep it

-
@JeeLet I give it the "Lux" value but it doesn't keep it

You can ignore the default unit by adding a label
ignore_unit:true, this is applicable for name and metric type.
if you change any of the following from the default to custom value useignore_*label.Example:
- I changed the
name,unit, andmetricType
labels: ignore_name: "true" ignore_unit: "true" ignore_metric_type: "true"to know more about defined labels: https://github.com/mycontroller-org/server/blob/6ce7df3a32325af16fb87b638cd45c58110cbe1d/pkg/types/labels.go
- I changed the
-
@JeeLet said in miscellaneous question:
In the example, there is no way to do it by clicking on the element
I could not find a way to click from legend. I have created a GH issue to track this. In the future we may resolve this. https://github.com/mycontroller-org/console-web/issues/11
-
Thank you
The Lux are well La
(ignore_unit:true is good)For my 2nd question "click from the legend"
here I talked about the problem that when you are in "Edit" mode of a widget
https://forum.mycontroller.org/topic/510/vokoscreencan we put this function back when we are in "Visualization" mode?
clicking on the curve is as good, even better
-
@JeeLet said in miscellaneous question:
can we put this function back when we are in "Visualization" mode?
It is back already. the group chart and mixed chart is not designed the way other charts behave. So drill down is not implemented in those charts. I will find a way for this.
-

-
Hello
you say that ". It is already back. the group graph and the mixed graph".
ok, but no it has no change !
(I tell you this for information, it's not important)but I just redid an install with the last version
e 24 juillet 2022 Server Host ID : 91ffxxxxxxx Version : master ..... Build Date : 2022-07-06T11:05:29+00:00 GoLang Version : go1.18.3 (linux, arm64) Web Console Version : master ..... Build Date : 2022-06-07T15:13:36+00:00 React Version ; 17.0.2 -
@JeeLet said in miscellaneous question:
you say that ". It is already back. the group graph and the mixed graph".
This is feature is not available for group graph and mixed graph from the beginning.
Do you see any issues on the other widgets?